Own
your Remixapplication
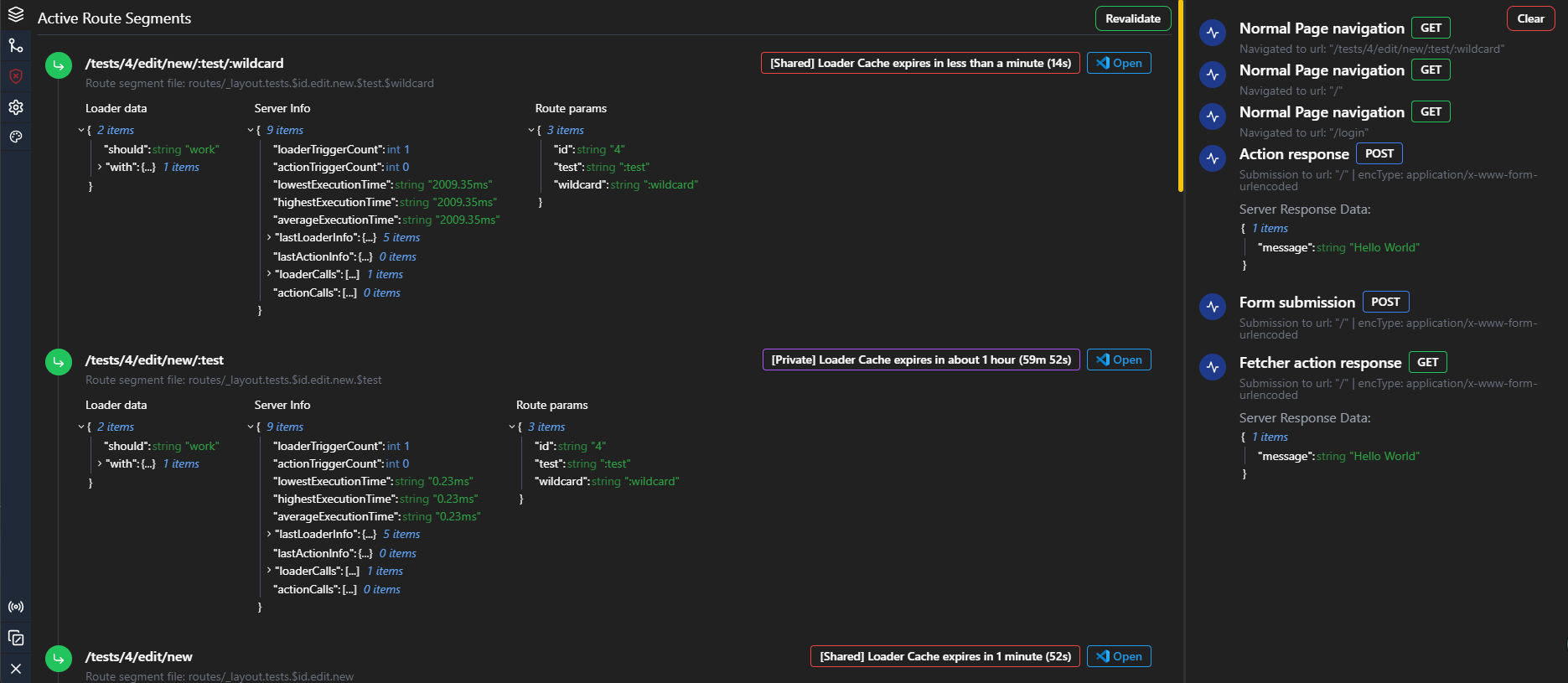
Data display
See everyloader data, route params and server informationin real time. See your deferred data load in and see your cached loader information . No moreconsole.log().Get the information you need when you need it.
Event Timeline
See all your navigations, submissions and everything in between in real-time with the timeline tab. No more guessing, no more wondering, see exactly what happens behind the hood.
Routes tab
See all your project routes in atree/listview, directly open them in the browser with a click of a button, and see which routes are currently active on the page.No more guessing.
Hydration mismatch detector
See the difference in HTML rendered on theserver and theclient and figure out what is causing your hydration issues.
Server logging
See your server logs in real time:
- Loader/action hits
- Server errors
- Cache cleanup
- Cache headers
- Cookies set
Click Shift + Right Click to directly go to element source inVS Code 🔥
Want to open up an element directly in your editor? 🚀You're one hover away from learning how!
Remix dev tools are really helpful when I struggle with something that doesn’t work as I expect. You have everything you need to debug right in your browser (really helpful when I can’t use a second monitor). The features I can’t work without are the active page data with the loader/action data and the server responses (no need to search for a console.log in the terminal or the browser console) and the error tab with the hydration mismatch view 🔥. (I love everything but it would be suspicious if I listed it all)
Software EngineerRaphaël MoreauRemix development tools is the best tool I have created so far. You should definitely try it out in your Remix project and this is not a paid testimonial 😂
The guy who created thisAlem TuzlakFrom hydration error to hunting down nested routes, with RDT, the solution to the worst Remix pain points is always just a click away. Don't build a Remix app without it!
Software EngineerxHomu
Want
to
get
started?
Click
the
button
below!
Get Started